Вы до сих пор не пользуетесь Facebook Pixel? Не надо так. Это незаменимый инструмент, позволяющий с максимальной эффективностью расходовать рекламные бюджеты.
Для чего нужен Facebook Pixel
1. Отслеживание конверсий
С помощью Facebook Pixel можно мониторить взаимодействие потенциальных клиентов с вашим сайтом. При этом не важно, с какого устройства он к вам зашел.
Поясним на конкретном примере. Часто возникает ситуация, когда пользователь первый раз кликнул по объявлению со смартфона. Но он не совершил покупку. Позже, юзер посетил сайт с десктопа и сконвертился. Без дополнительно трекинга сложно выявить «кроссдевайсных» клиентов.
2. Ремаркетинг
Человек посетил сайт, но не купил. Если он перешел по креативу, значит его заинтересовало предложение. Имеет смысл вести юзера через воронку продаж и дальше. Создавая ремаркетинговые кампании, вы «дожимаете» горячих пользователей.
3. Создание lookalike аудиторий
Facebook использует внутреннюю статистики для подбора оптимальной аудитории. Pixel фиксирует, какие юзеры сконвертились, и передает данные алгоритмам рекламного кабинета. Те, в свою очередь, показывают объявления людям с похожим соцдемом и аналогичными интересами.
4. Оптимизация рекламных кампаний
В Facebook реализованы функции оптимизации конверсий. Pixel снимает метрики, необходимые для повышения эффективности рекламных кампаний. На основании этих данных, алгоритмы гибко подстраивают таргетинг с целью увеличения конверсий.
Как создать Facebook Pixel
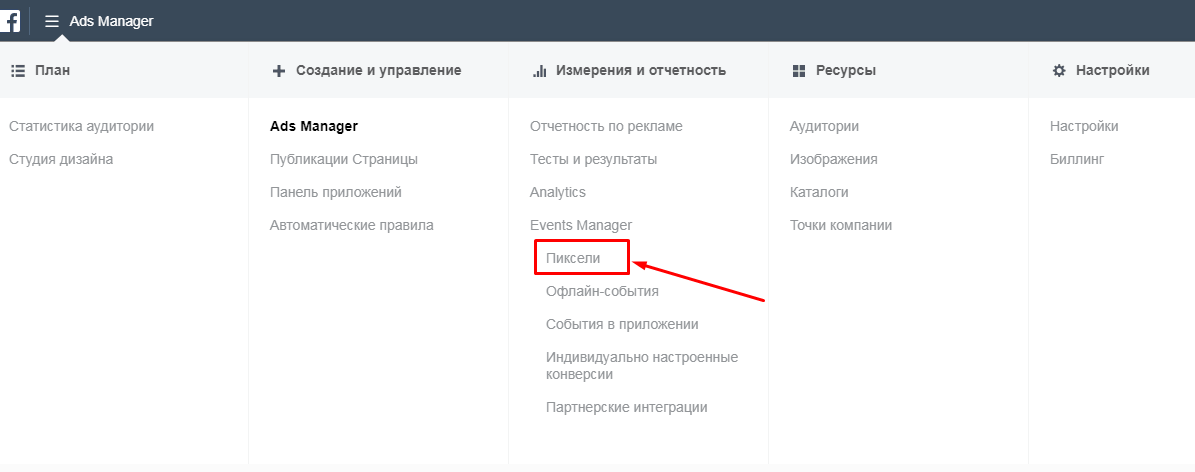
Перейдите в свой рекламный аккаунт. В меню выберите пункт «Пиксели»

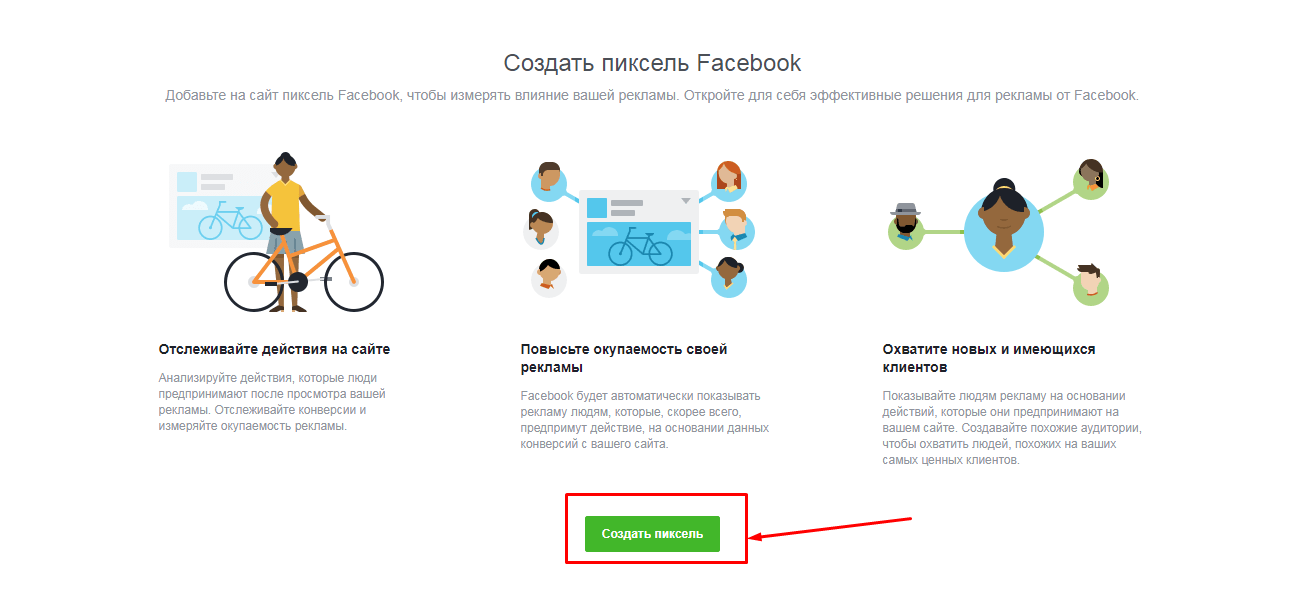
Кликните по кнопке «Создать пиксель»

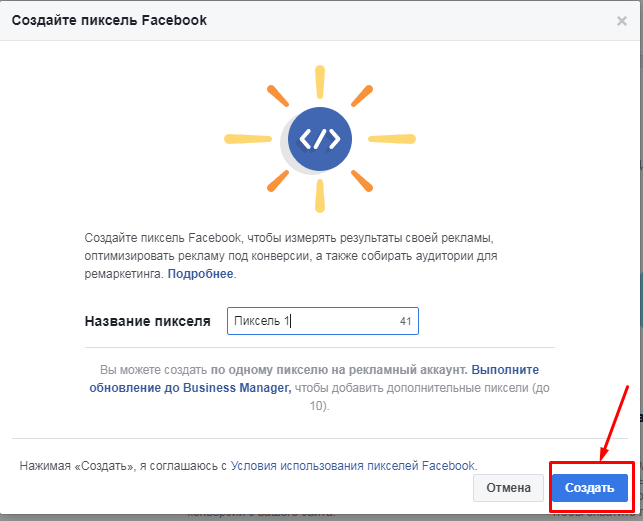
Введите название пикселя и сгенерируйте код

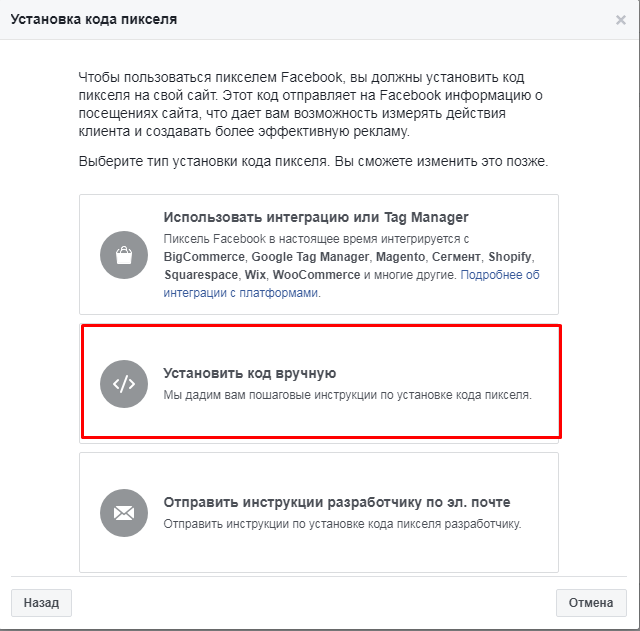
Вам предложат на выбор 1 из трех вариантов:
- использовать интеграцию со сторонними платформами или Tag Manager;
- произвести установку вручную;
- отправить код разработчику по e-mail.

Чаще всего используют 2-й вариант, т.к. FB интегрирован в небольшое количество платформ, а держать штатного разработчика не всем по карману.
Как установить Facebook Pixel на страницу сайта
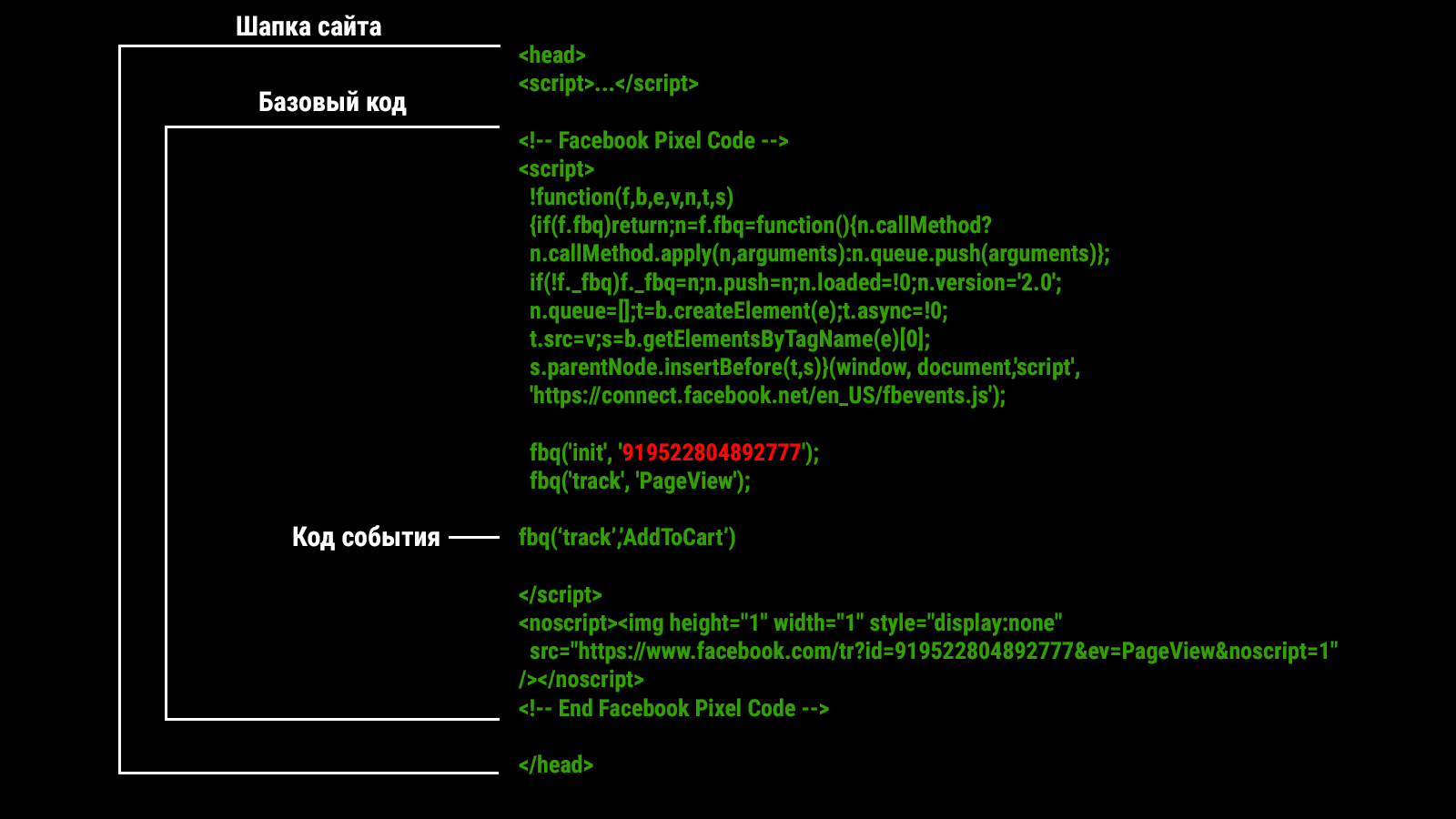
Перед внедрением кода Facebook Pixel на сайт необходимо понять его структуру. Рассмотрим схему:

1. Шапка сайта – фрагмент кода того ресурса, на который вы хотите внедрить Pixel.
2. Базовый код – стандартная строка, она одинакова для всех страниц сайта. По умолчанию настроена всего-навсего 1 метрика – отслеживание посещений по URL. Цифровой фрагмент ('919522804892777' в примере выше) – это уникальный идентификатор Pixel. Он не имеет никакого отношения к идентификатору рекламного кабинета.
3. Код события – набор метрик, которые вы хотите отслеживать.
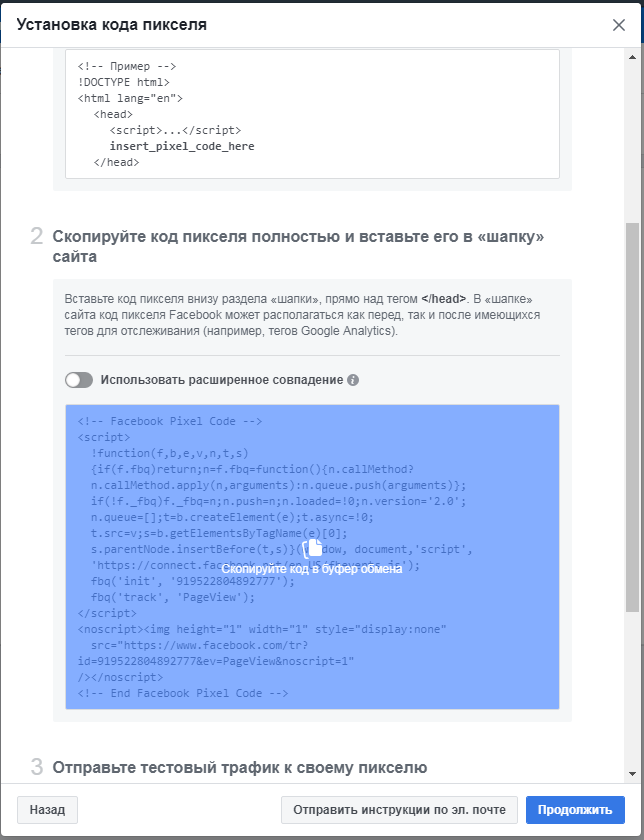
Скопируйте и вставьте базовый код пикселя в код заголовка вашего сайта, то есть разместите его после тега <head>, но перед тегом </ head>.

Учтите, вам нужно вставить его на каждую страницу или в общий шаблон сайта.
Как настроить отслеживание в Facebook Pixel
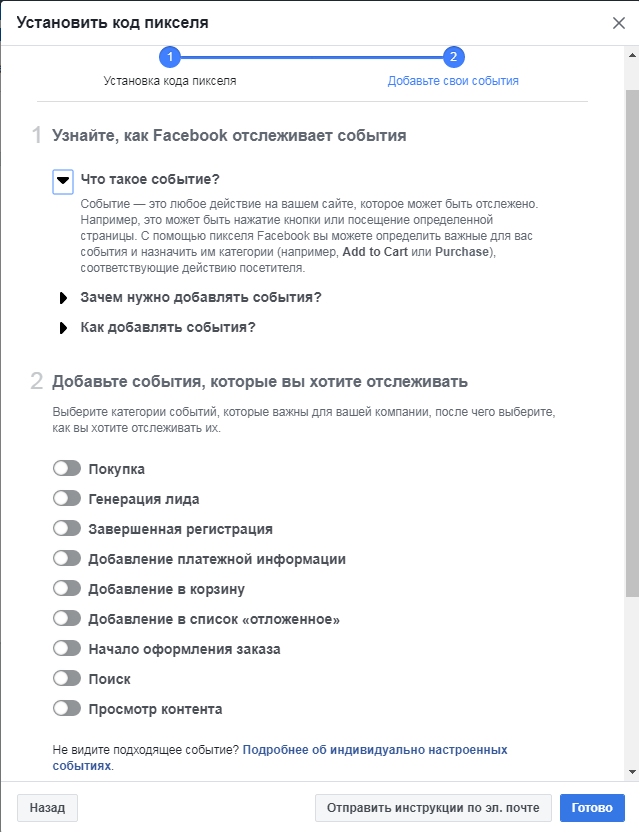
Итак, вы успешно интегрировали Facebook Pixel на свой портал. Теперь включите события, которые вы хотите отслеживать

Facebook Pixel позволяет мониторить 9 метрик:
- Покупка – закрытая сделка.
- Генерация лида – идентификация юзера на сайте, запрос демо версии или пробника.
- Завершенная регистрация – полностью заполненная форма регистрации.
- Добавление платежной информации – введение номера карты или других реквизитов.
- Добавление в корзину – клик по конверсионной action-кнопке.
- Добавление в список «отложенное» — включение товара в перечень покупок «на будущее».
- Начало оформления заказа – введение части информации в полях заказа.
- Поиск – использование функции поиска.
- Просмотр контента – посещение страниц сайта.
Обратите внимание, для каждого события необходимо вставить код отдельно. Переносите строки точно в зону «Код события» базового кода Pixel (см. схему).
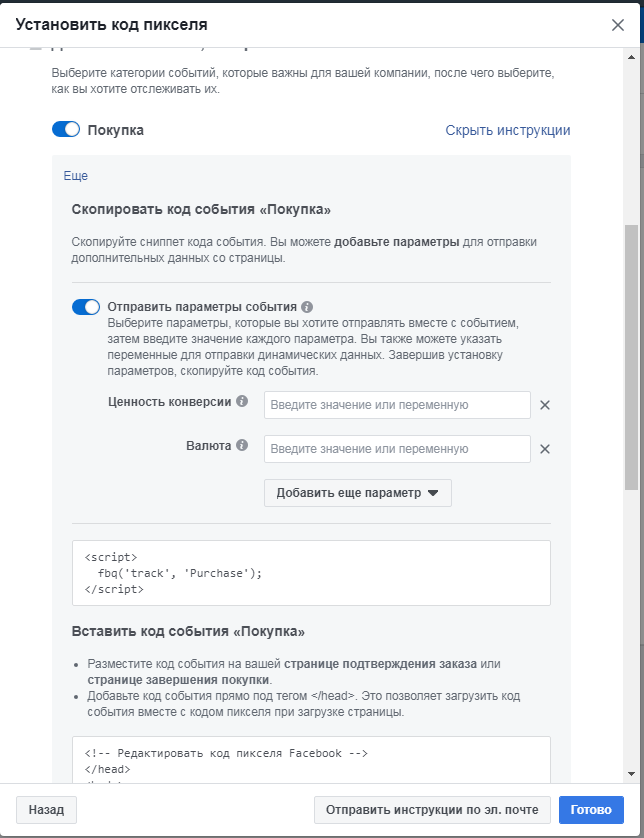
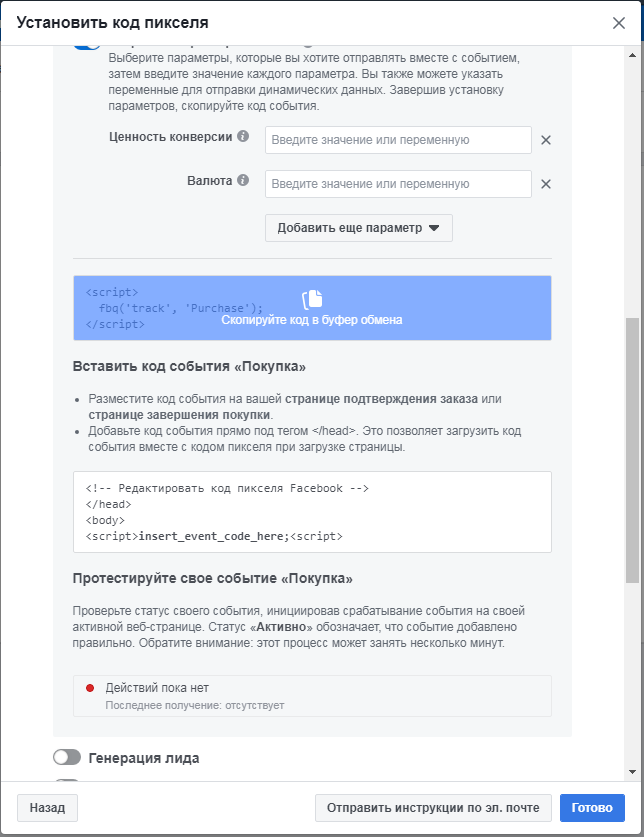
Допустим, вы хотите отслеживать покупки. Активируйте опцию, и перед вами возникнет окно вида

Вы можете дополнительно указать параметры, необходимые для расчета окупаемости затрат на рекламу. Скопируйте код и перенесите его на сайт.

Как проверить работоспособность Facebook Pixel
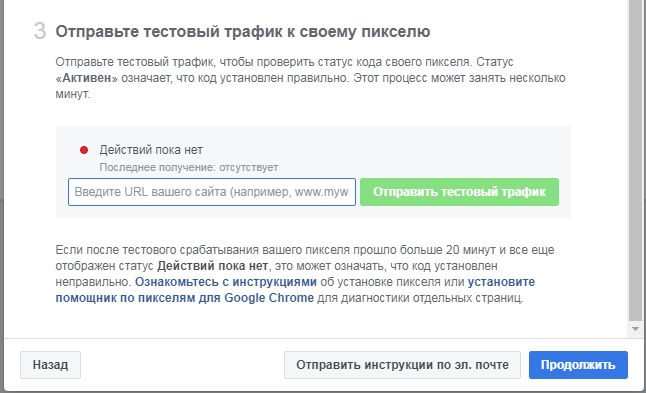
Перед запуском кампаний с использованием Facebook Pixel, необходимо проверить его работоспособность. Первым делом симитируйте срабатывание. Отправьте на него тестовый трафик

В отчете Facebook Pixel вы увидите, что сбор данных начат успешно.
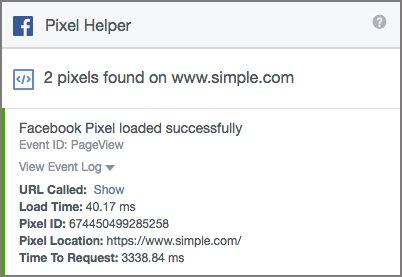
Обязательно загрузите расширение Facebook Pixel Helper для Google Chrome. Перейдите на сайт, на котором где вы установили коды Pixel. Если расширение зафиксирует счетчики, значок </> станет синим, а во всплывающем окне появится сводка о количестве найденных кодов. Информация об ошибках тоже подтянется в расширение.

Больше инфы по запуску рекламы в Facebook ищите на блоге. Счастья, здоровьечка и космических ROI ;P

Доброго времени суток.
Мой рекламный аккаунт заблокировали.
Я пытаюсь передать пиксель на другой аккаунт. И вроде все хорошо, я в другом аккаунте его вижу, но при создании рекламы его использовать не предлагает. Уже все перепробывал. Статистика пикселя есть, он работает, но использовать его не понимаю как.
Причем создаю рекламу в business.facebook с одним ID(там где этот пиксель) как компания, а при создании рекламы используеться другой ID.(уже как пользователь от компании)
Не знаете что делать?
Спасибо