Попап на половину сайта, съехавшая кнопка «купить» и минутная загрузка сайта — не вселенская проблема, но продажи вам подпортит. В этой статье собрали типичные ошибки в мобильной версии сайта, добавили примеров, привели статистику. Гоу смотреть, как делать не надо.
3 причины адаптировать сайт под мобайл
1. По данным StoneTemple, пользователи на 40% чаще отказываются совершить покупку с помощью телефона. Корявая верстка, длительная загрузка, избыток текста — любая деталь может оттолкнуть человека в момент покупки.
2. Старик Google очень благосклонно относится к мобильным версиям. Когда человек в поисковик вбивает запрос, ему прежде всего предлагаются те сайты, которые обладают мобильной версией.
3. Если пользователь уселся за ПК, у него есть время, значит он: серфит в интернете, читает отзывы, смотрит обзоры, сравнивает варианты. У человека етсь время полазить по сайту. Когда ваш покупатель едет в машине, он быстро достает телефон, забивает в поисковик: «ресторан киев подол», «сто борщаговка», «заправка русановка и так далее». Главное для него — предельно понятный сайт, удобные кнопки, быстрота загрузки, минимум лишней информации.
ТОП-10 ошибок, убивающих желание покупать
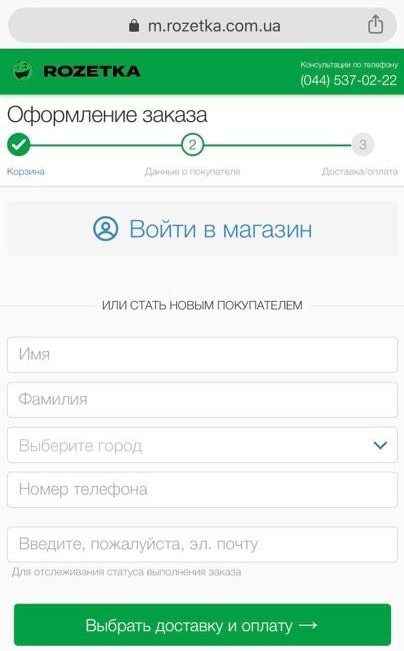
1. Длинная форма заказа
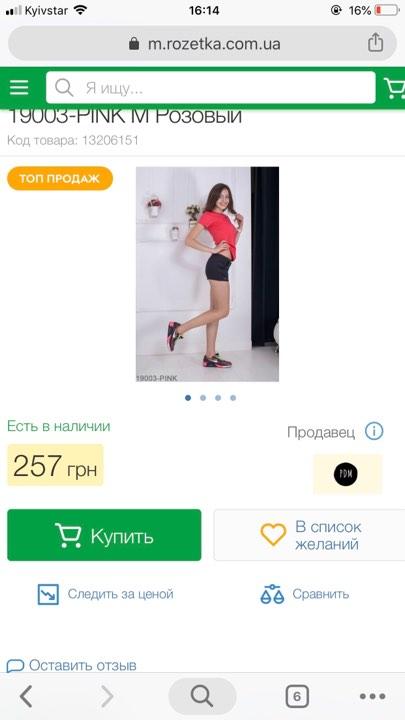
Клиент ленив. Ему нужно купить быстро. Учитывайте это при создании мобильной версии сайта. Забудьте о километровых формах для заполнения данных о клиенте. Сделайте форму в несколько этапов, всё остальное — с менеджером по телефону. Хороший вариант формы магазина Rozetka:

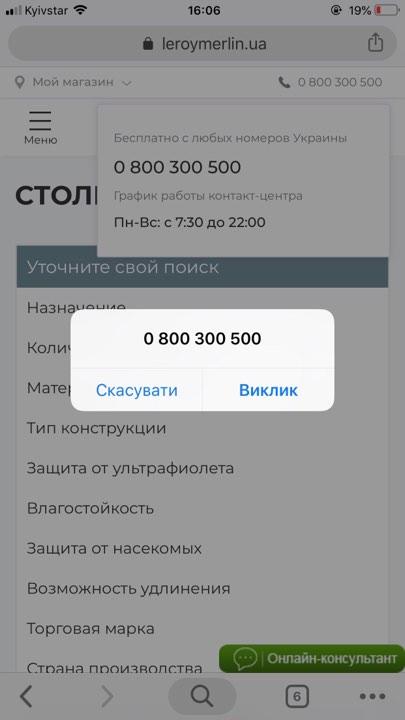
2. Неактивные контакты
Заходишь на сайт, здесь контакты: телефоны, эмейл. Прекрасно. Нажимаешь, а они неактивны. Нужно запоминать номер телефона или записывать, нельзя сразу позвонить. Это прямой путь к тому, чтобы клиент закрыл ваш сайт. Вставляйте активные ссылки, не фотографии, не картинки. Вот так должен выглядеть активный контакт:

3.Сложный контент
Сколько клиентов – столько смартфонов. Все они разные и поддерживают разные функции. Например, айфоны не дружат с флеш-контентом. Заходишь с ios на сайт, а тебе предлагают установить флеш-плеер. Никто этого делать не будет и просто закроет сайт.
Стоит использовать только самую простую текстовую информацию, JPEG и PNG форматы файлов. Флеш-анимацию можно заменить форматом GIF. Меню не стоит анимировать. Пусть оно будет обычным и понятным: кнопки, текстовые ссылки. Сайт будет выглядеть просто, зато он будет работать и загружать информацию очень быстро. Мобильный клиент будет рад.
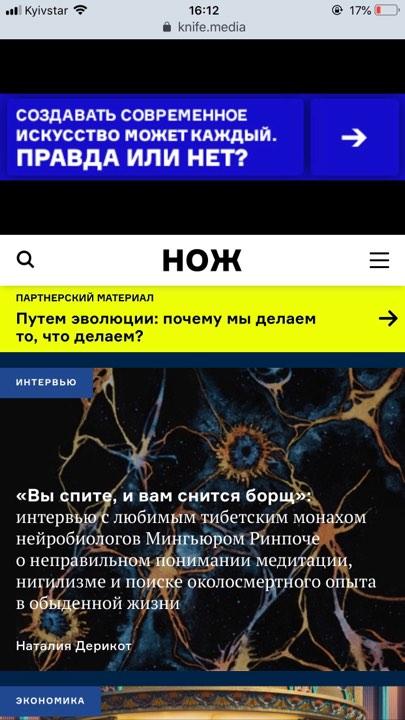
4.Навороченный шрифт
Возможно, вам очень хочется выделяться. Пожалуйста. Делайте это в десктоп-версии сайта. Ищите, создавайте интересные шрифты, только не злоупотребляйте оригинальностью в мобайл-версии. Экран смартфона крошечный по сравнению с ПК. Текст должен быть читабельный, приятный для глаза. Не мешайте много шрифтов (не больше трех). Не забывайте об отступах и интервалах. Это структурирует текст. Пример, когда слишком много отвлекающих моментов:

5. Крошечный тач-скрин
Мышка компьютера может клацнуть на любую деталь вашего сайта. А палец пользователя смартфона – нет. Все гиперссылки, кнопки по типу: «купить», «оформить заказ», «связаться с менеджером» должны быть удобны для человеческой руки. Apple и Microsoft предлагают пользоваться следующими форматами кликабельных элементов: от минимального – 26px по горизонтали и вертикали, до 34px и до идеального – 44px.
Плохой пример:

Хороший пример:

6. Медленная скорость загрузки сайта
Золотое время: три секунды! Это показатель идеальной мобайл-версии сайта. Если хотя бы на секунду дольше будет загружаться ваша страница, конверсия упадет на 20%. Пусть ваш сайт будет проще, но быстрее.
7. Кнопка «назад» не работает
Заходишь на сайт купить одежду, просматриваешь и каждый раз, нажимая, назад оказываешься на стартовой странице. Это очень усложняет поиск нужного товара и покупку через телефон. Кнопка «назад» должна отправлять пользователя на предыдущую, а не на стартовую страницу.
8.Назойливые всплывающие окна
Большое количество всплывающих окон раздражает. Они мешают смотреть контент, и если значок «закрыть» всплывающее окно слишком маленький, пользователь закрывает сайт.
9. Прямое переключение на полную версию
Берегите мегабайты своих клиентов. Прежде чем переключить их с мобильной версии на полную, спросите разрешения. Не все хотят тратить интернет на полномасштабную версию сайта, многим хватит и мобайл-варианта.
10. Отсутствие автозаполнения
Будьте добры, упростите жизнь клиенту. Позаботьтесь о том, чтобы в мобильной версии работала функция автозаполнения. Эмейл, телефон, адрес и т.д. пусть вводятся автоматически. Для этого нужно всего лишь прописать код.
Итоги
Сделайте шустрый сайт, уберите лишние кнопки, а нужные — увеличьте. Не загромождайте контентом, оставьте навороченные шрифты под ПК. Попапы убираем, активные контакты добавляем. И все счастливы.